Snips
 Snips are a way to combine multiple assets onto a page. You can use any asset, including SVG, RTF and even HTML to add to a page.
In addition, shapes and clipart can be added as well.
Snips are a way to combine multiple assets onto a page. You can use any asset, including SVG, RTF and even HTML to add to a page.
In addition, shapes and clipart can be added as well.
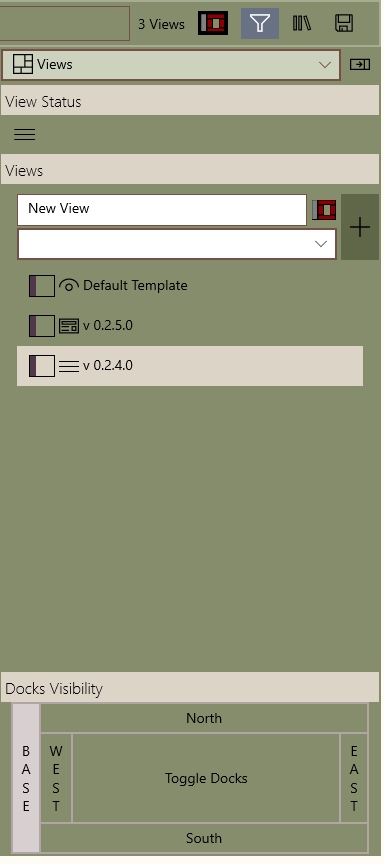
Pages ("Views")
A Snip is a collection of pages (sometimes also called views) that you can design to your hearts content.
A page is placed in one of five docks: West, North, East, South, or Hidden.
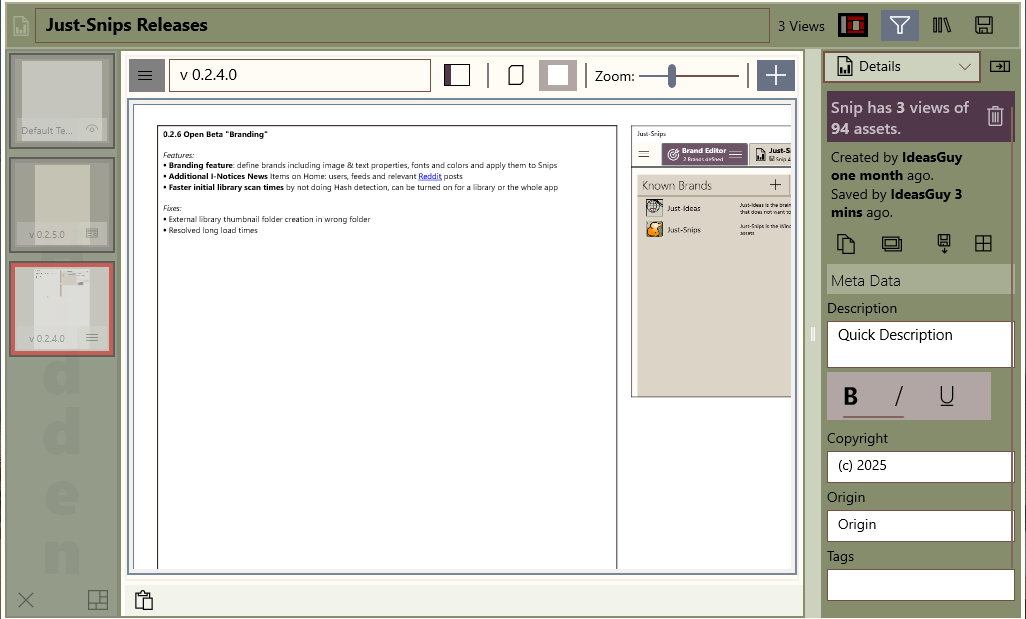
Each page has a certain size and you can place shapes on them. You control size, appearance, and content of the shape. Take a look at this screenshot of the 0.2.4 release notes page:

It shows the release notes (which are a RTF asset) embedded into the page. You control how big the font is, the formatting comes from the RTF.
Next to that is a screenshot, another asset, to illustrate the release features.
The screenshot also shows the detail information about the Snip, including when it was created and last changed, and the usual description, copyright, origin and tags.
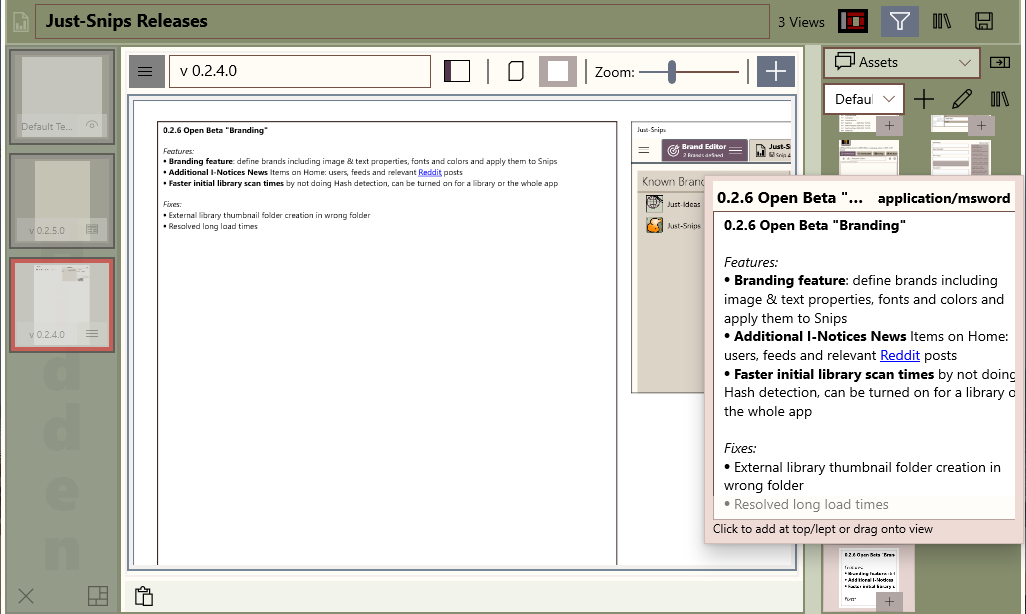
Updating the asset will also update its display on that page. Here is a thumbnail preview of the asset when you try to place it onto a page.

Snip Assets
A Snip is at its core a Library. You can add, edit, and remove assets as you see fit.
In addition, there are shapes which are system-defined. You can add those to your views.
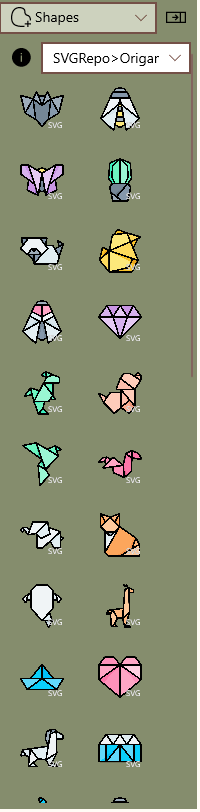
There are several types of shapes available, from simple geometric shapes to clipart.
Take a look at these examples (these are SVG cliparts):